Free Downloadable Lower Third and Scoring Graphics for Use with Livestream Studio 6.4
If you need customized graphics, please email sales@nextcomputing.com with a basic written description and or pictures, and we will provide a quote to take your vision and implement your graphics in your timeframe.
How to Install Custom Graphics
It’s easy to install Livestream Studio Graphics. Just follow the simple instructions below.
- Download the .lsgfx graphics file and make note of where you save it.
- Open the "GFX" track in Studio where you’d like the layer graphics to be added.
- Click the “+” icon in the bottom left corner of the module.
- Open the “Import Layer” item and select “Livestream Graphics”.
- Studio will prompt you to select the .lsgfx file from your system. Select the file you saved in step 1 and Studio will import the file to your GFX track!
For technical quotes/specifications on customized graphics, please contact sales@nextcomputing.com to discuss your requirements.
About Lower Third Graphics
A lower third is a graphic overlay that appears on top of video content. The name comes from it being located in the lower third area of the screen.
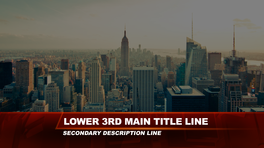
There are different types of lower thirds as well, often called tiers. Now tiers are often used to define how much information is contained in a lower third. A one-tier lower third, for example, usually contains a single piece of information. A common example is to list the name of the presenter or cite the source of something, like if a news broadcast shows a sourced clip. A two-tier lower third adds another piece of information to the mix, like in the clip example maybe one area cites the source while the other tier shows copyright information for the studio it belongs to. The area example above is a two-tier, showing two pieces of information. Similarly, a three-tier lower third adds yet another piece of information, which can be related or even unrelated to the story. For example, it might notify the viewer what’s coming in the next broadcast or be a ticker-tape: a scrolling feed that shows a long body of text or stories, as is common in news programs to relay more information on the screen.
What makes for a good lower third?
In a single word: readability. A good lower third should be easily legible above all else. This usually means avoiding a single text color with no background. For example solid white text, which could clash against light skin tones, the sky or other elements in the frame. A solution to this is adding a solid background to the text or adding a shadow effect, so that the text is still legible regardless of the background.
Another good practice is designing a lower third that is on brand: something that looks visually appealing but is also a good representation of the company involved.
Another good practice is not to get too caught up in trying to design something too intricate or visually appealing. A lower third will never be the “star” of a virtual conference, presentation or seminar, and should instead be approached with the objective of making something quick to read and professional looking. Ideally someone can glance at it, get the information quickly, and then focus back on the engaging video content that the viewer likely came there for in the first place.
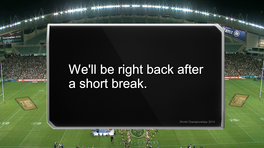
While visually appealing, it draws a bit too much attention to itself. In addition, the design favors aesthetics over readability, as it contains a multi-tone background that makes the white text pop less. See the cover image at the very top for an example of something that is more legible while looking professional.
Use cases for lower thirds
Lower thirds are common in many kinds of video content, from virtual conferences, expert panels, remote presentations, remote training, and webinars. Similarly, what information is found in the lower third can be diverse as well. Below are a few use cases for lower thirds.
Listing the speaker
A speaker should be verbally introduced, generally with a name and noting their title or other point of relevance (example expert in the field). It’s helpful, though, to reinforce this by listing the information as well in a lower third. This doesn’t have to stay on the screen the whole time, but can appear and then fade out. If it’s an overly long session, with the chance a viewer might come in 30 minutes in, a good strategy can be to flash in the lower third later as well just as a refresh and catch up these new viewers.
Plugging a social account
A very common call to action or next step after watching video content is to request some sort of social media follow up for the viewer. Examples include “ask us questions on Twitter” or “follow us on Instagram” and then list the account name.
Citing a source
Showing copyrighted clips or footage recorded at a specific venue can be a great use case for throwing up a lower third, both to credit the appropriate source and possibly satisfy a legal angle as well if ownership of the clip is also relevant. It doesn’t have to be a video clip either. If cleared, copyrighted music can also be cited in a lower third as well.
Quoting
The lower third can also be used to quote someone. This can allow someone to verbally mention the quote but also show it on screen for people to reference as well. A perfect example is doing reader mail. In this case someone can verbally read out the question, but it can also display on screen as well while they answer it.